# CSS workFlow
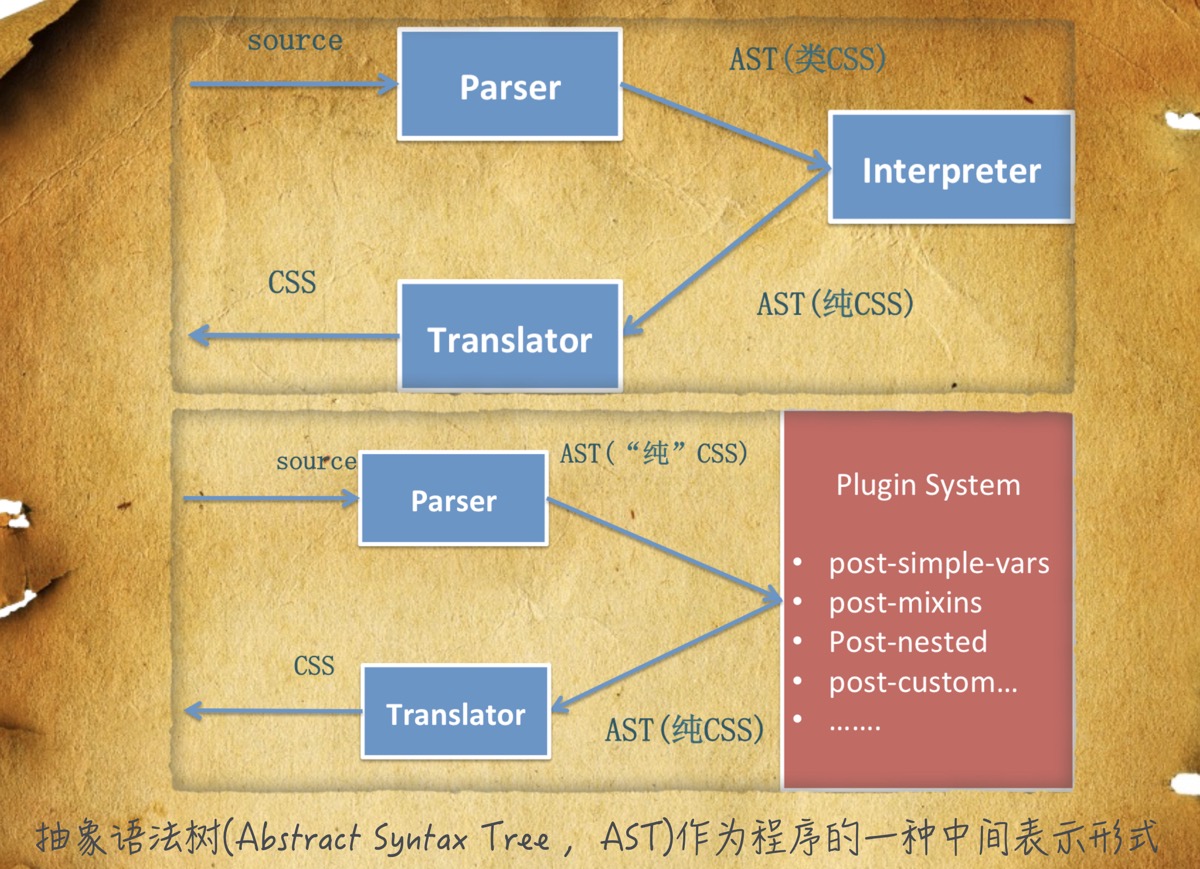
# CSS预处理器

# 预处理器的变革

# 常用规范
变量
混合(Mixin) Extend
嵌套规则
运算
函数
Namespaces & Accesorrs
scope
注释
# CSS后处理器
- css压缩 CLEAN-CSS
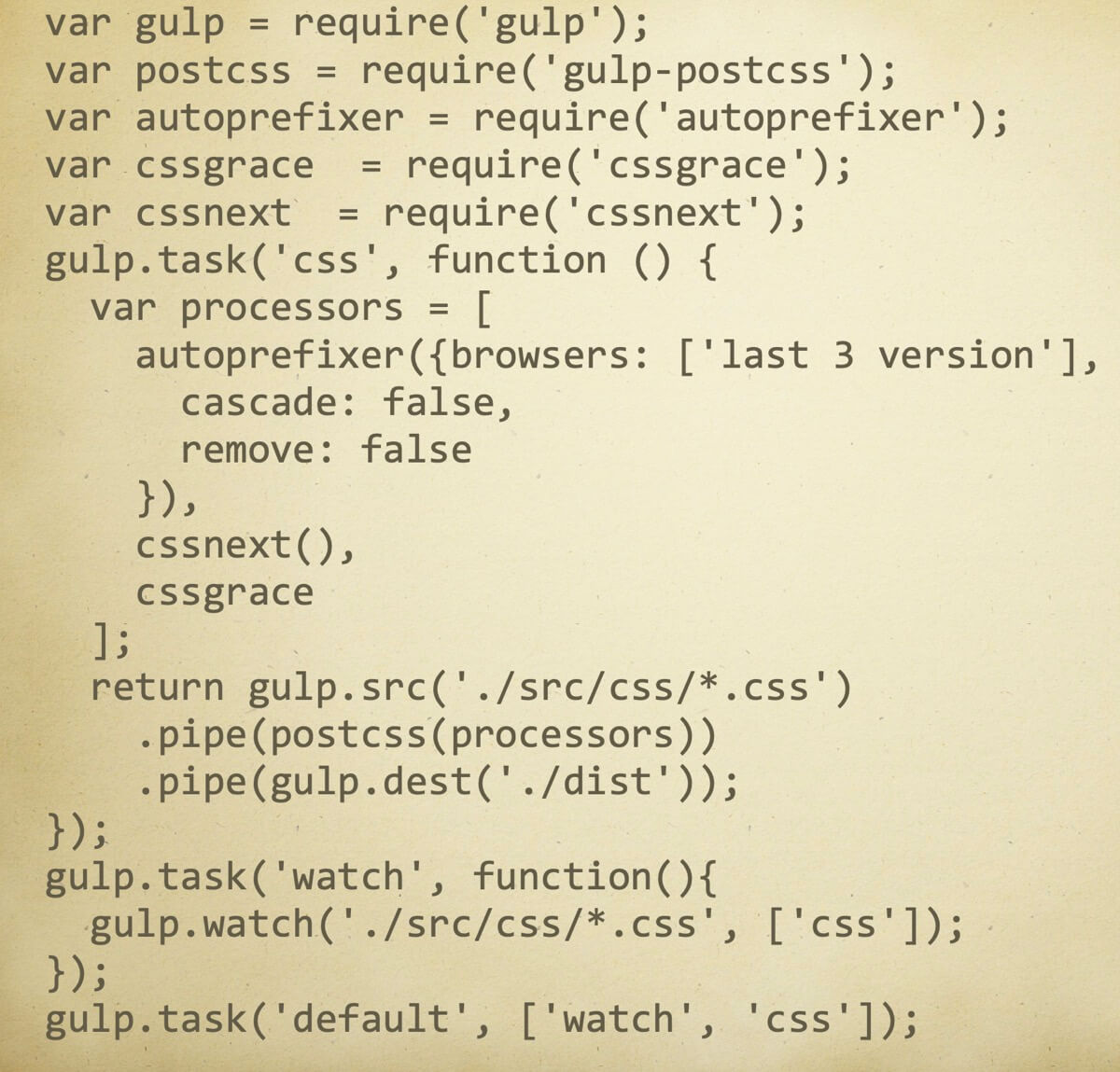
- 自动添加浏览器前缀Autoprefixer
- css更加美观的排序CSScomd
- Rework取代Stylus后处理器发热
- 前后通吃的PostCSS

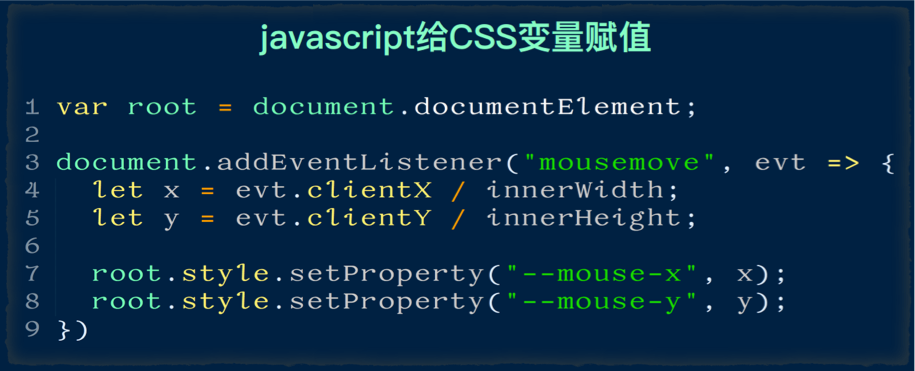
# css变量

cssnext早期的css变量使用


现阶段浏览器的支持:css变量



# POSTCSS值得收藏的插件
| POSTCSS-CUSTOM-PROPERTIES | 运行时变量 |
|---|---|
| POSTCSS-SIMPLE-VARS | 与scss一致的变量实现 |
| POSTCSS-MIXINS | 实现类似SASS的@MIXIN的功能 |
| POSTCSS-EXTEND | 实现类似SASS的继承功能 |
| POSTCSS-IMPORT | 实现类似SASS的IMPORT |
| CSSNext | 面向未来 |
| CSS Grace | 修复过去 |

# css-doodle
一个简单的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--customUnit: 100%;
}
@supports(display: flex){
html,body {
display: flex;
align-items: center;
justify-content: center;
}
}
body {
width: var(--customUnit);
height: var(--customUnit);
background:#666;
position: absolute;
bottom: 0;
top: 0;
}
</style>
<script src="https://unpkg.com/css-doodle@0.8.5/css-doodle.min.js"></script>
</head>
<body>
<css-doodle>
:doodle {@grid: 1 x 10 /50vmax;}
@size: calc( @index() * 10%) ;
@place-cell: center;
border-width: calc( @index() * 1vmin);
border-style: dashed;
border-radius: 50% ;
border-color:hsla(calc(20*@index()), 70%, 60%, calc(3/@index()*.8));
--d:@rand(30s,50s);
--rf:@rand(360deg);
--rt:calc(var(--rf))+@pick(1turn,-1turn);
animation: spin var(--d) cubic-bezier(.34,.79,.6,.23) infinite;
@keyframes spin {
from {
transform: rotate(var(--rf));
}
to {
transform: rotate(var(--rt));
}
}
</css-doodle>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55